
OVERVIEW
Aura is a fictional clothing store that was assigned to me. In addressing the challenge of improving the online shopping experience for Aura, this case study dives into a user-centered research project aimed at overcoming customer difficulties in finding suitable sizes. Through user interviews, competitive analysis, and usability testing, key insights were gathered that highlighted a need for an intuitive sizing guide and personalized product recommendations. The research informed a strategic redesign of Aura's e-commerce platform, focusing on streamlined navigation and enhanced size-finding features. Iterative design refinements, driven by continuous user feedback, led to a more engaging and satisfactory shopping experience, poised to increase customer loyalty and sales. This study encapsulates the journey from user insights to actionable design solutions, illustrating the impact of UX research in creating a successful online retail presence.
Tools
My Role
Time Span
Figma
Canva
Photoshop
Maze
4 weeks
UX Researcher
UX Design
UI Design
Research objectives
- To examine customer challenges in locating desired clothing sizes at physical stores.
- To explore the relationship between customer satisfaction and the availability of size and fit information online.
- To identify the influence of social media on consumer purchasing decisions.
Methodology overview
- Conducted qualitative interviews with a diverse group of five shoppers to understand their online shopping experiences and expectations.
- Implemented card sorting with participants to inform the information architecture of Aura’s e-commerce site.
- Utilized Maze to conduct remote usability testing, analyzing user interactions with the e-commerce prototype.
Key research findings
- Discovered a clear preference for an extensive range of sizing options, including slim, petite, and tall fits.
- Identified the impact of social media presence and promotions on user trust and purchase likelihood.
- Uncovered the importance of clear and flexible return and exchange policies to customer confidence.
UX RESEARCH PROCESS
01
05
02
03
04
Exploration/Research
Defining opportunities
Wireframes and prototyping
Data synthesis
Usability testing
1. Exploration
User Interviews & Competitive Analysis
Began the project with qualitative interviews and a comprehensive competitive analysis. This exploratory phase revealed that customers often struggled with finding the correct sizes and desired a more intuitive sizing guide online. Additionally, the influence of social media on purchasing decisions was notable, indicating an opportunity for Aura to leverage this platform.
Social Media Integration
Insights from Instagram demonstrated a trend where users made purchasing decisions influenced by user-generated content. This led to considering integrating social media elements into Aura's e-commerce platform to simulate an in-store experience.
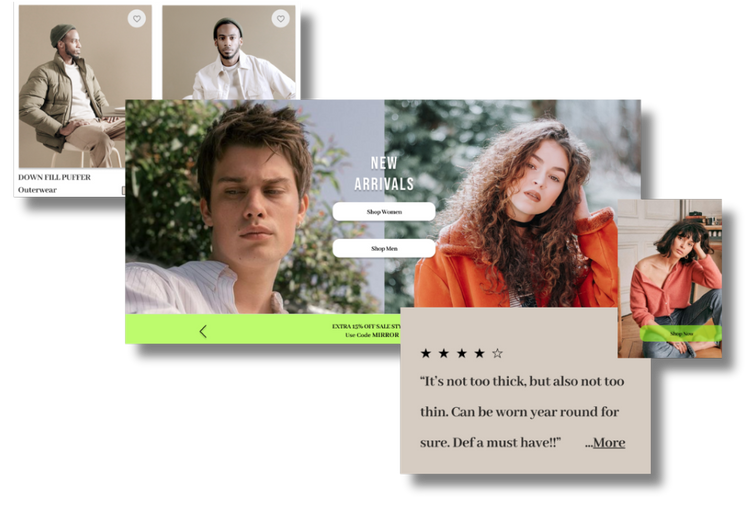
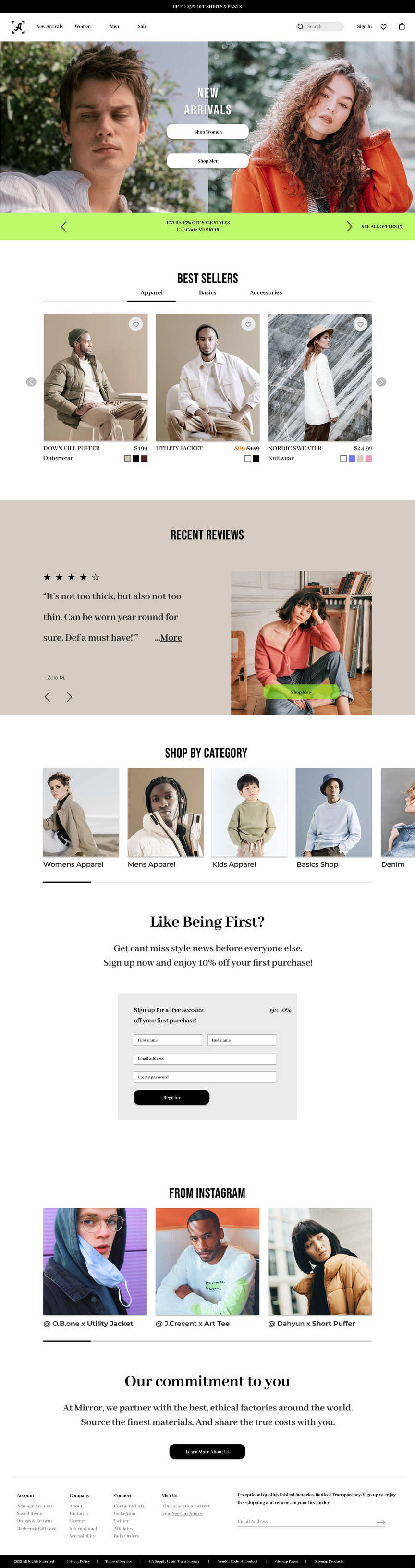
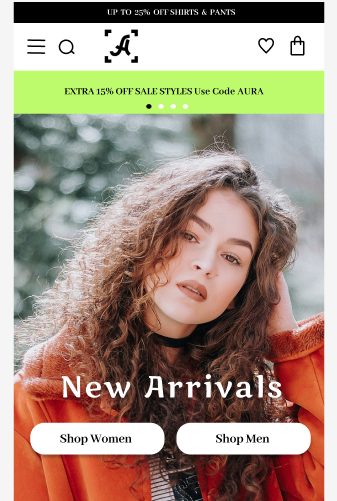
HOME SCREEN
The Best Sellers feature offers users different categories to highlight the products that are most popular with them. This helps maintain and enhance top-selling products' success, increasing sales. Additionally, products are suggested based on having positive user reviews.
Towards the bottom of the page, I provided product suggestions inspired by Instagram posts from other users. During my interviews, participants emphasized that they often make purchasing decisions based on the content they see on Instagram. They prefered to see products worn by people they can identify with - i.e., other users.

2. Defining Opportunities
Challenges & Customer Satisfaction
Identified a direct correlation between the ease of finding the correct size and customer satisfaction. Also, the lack of social media integration was seen as a missed opportunity for enhancing user trust and engagement.
Opportunities
Defined the key opportunity as the development of an intuitive sizing guide and a personalized product recommendation system. Also, integrating social proof through an Instagram-inspired feature could potentially increase user engagement and trust.
3. Wireframes & Prototyping
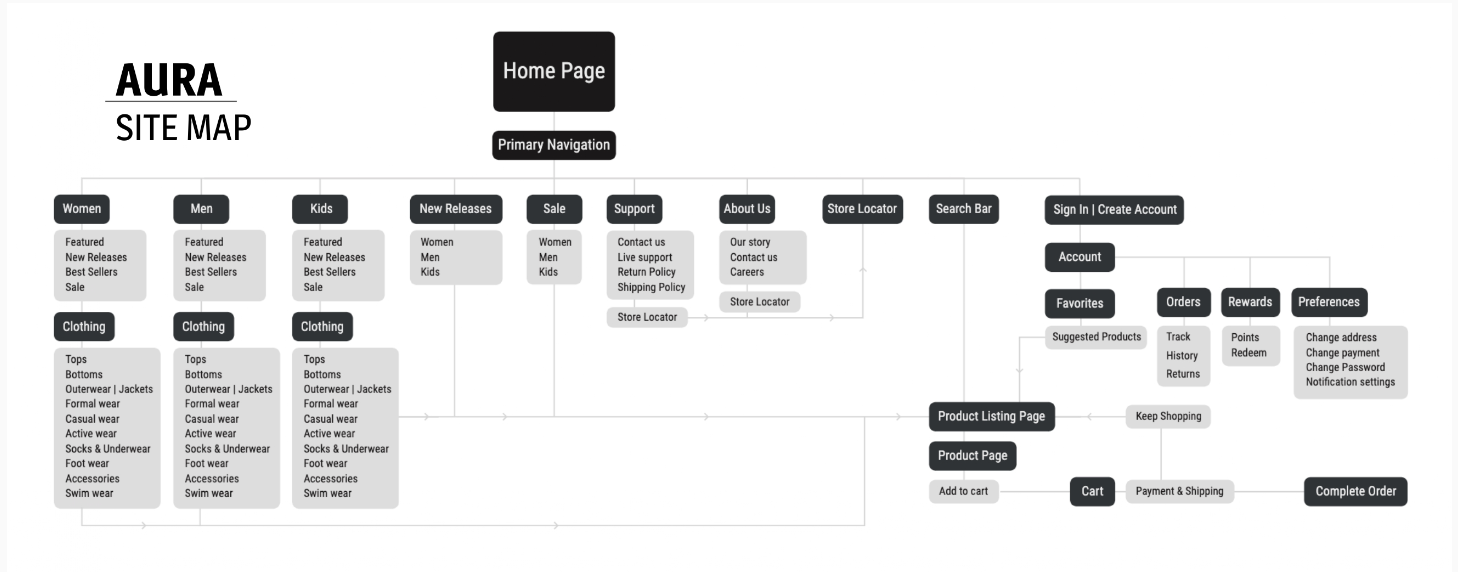
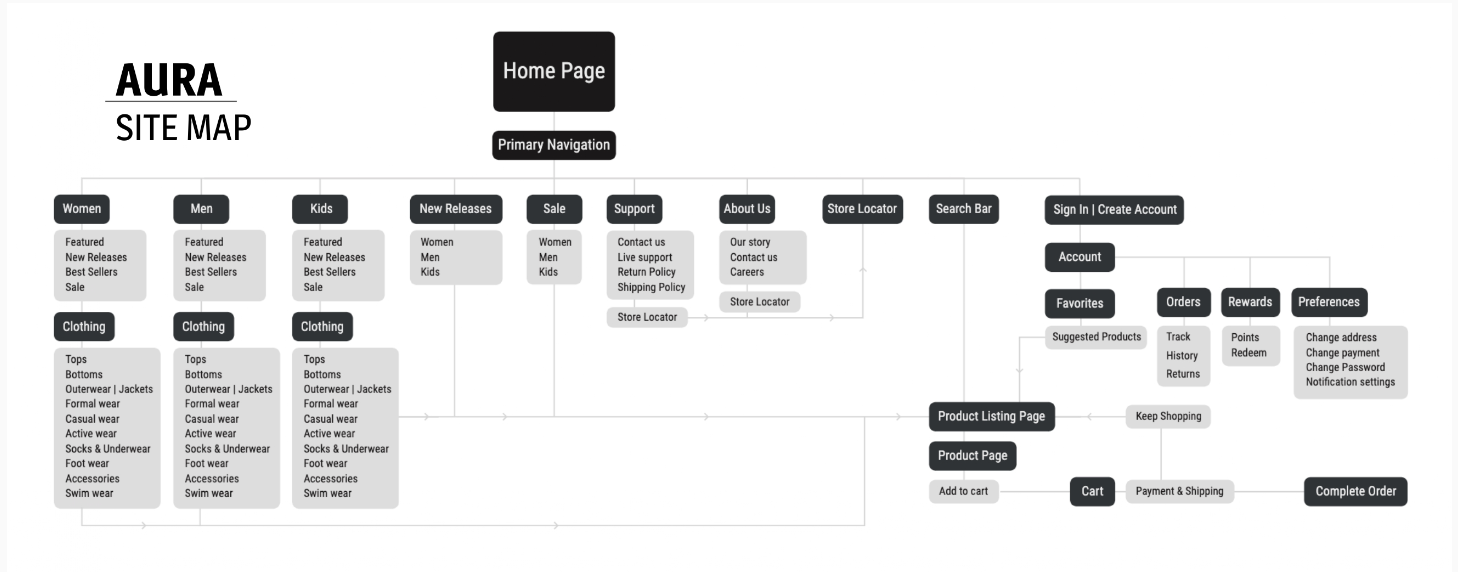
Sitemap & User Flow

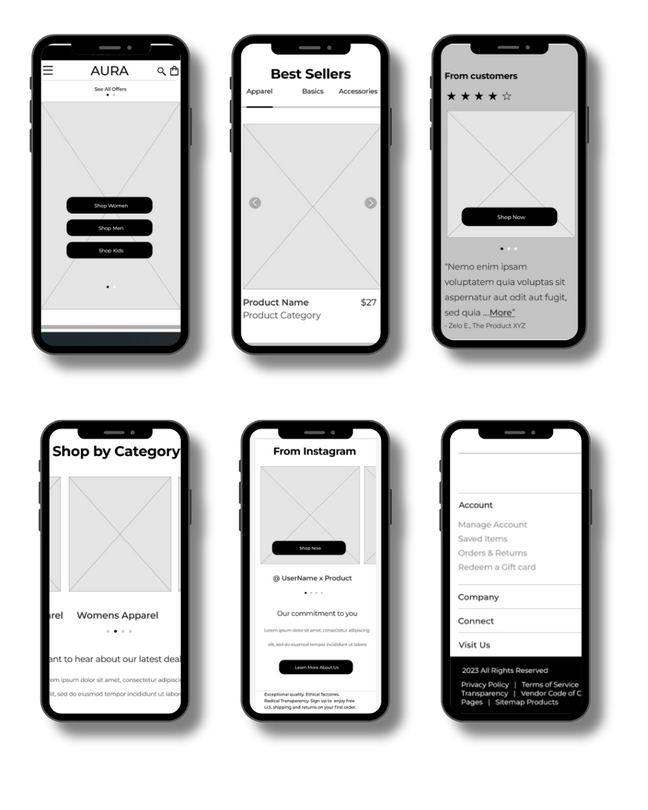
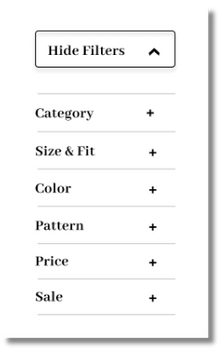
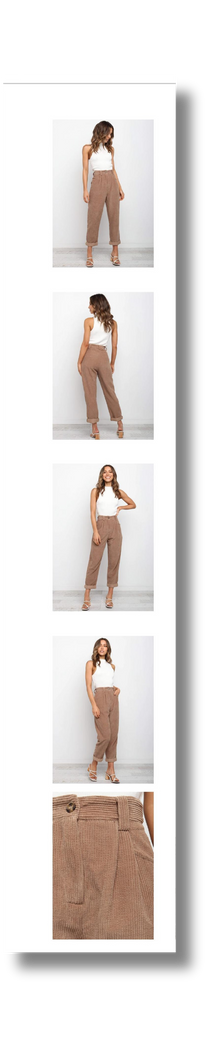
Low-Fidelity Wireframes
Developed wireframes that prioritized easy navigation to sizing guides and social media elements. These wireframes, crafted in Figma, were influenced by user interviews and card sorting activities, focusing on a user-friendly information architecture.
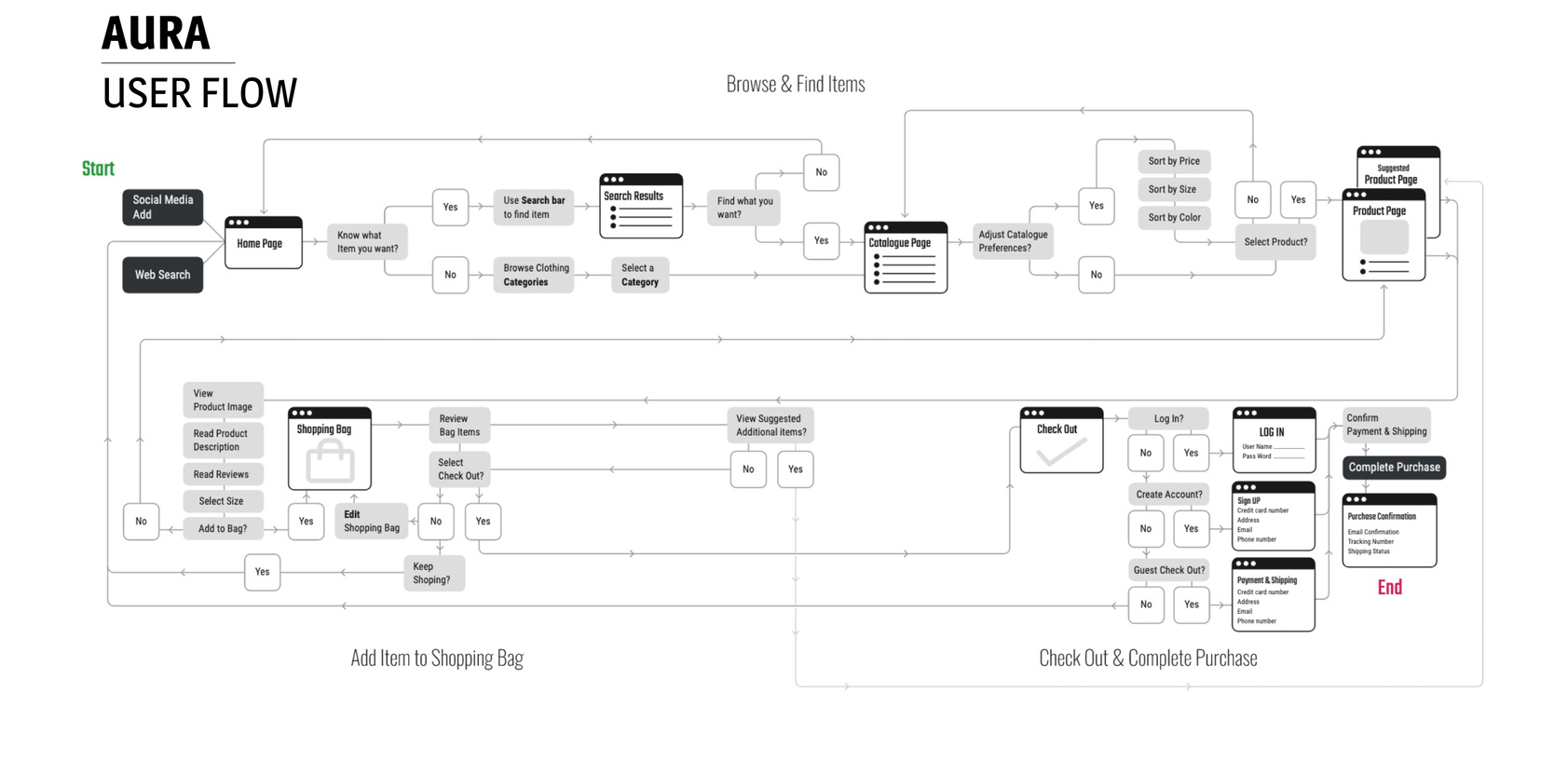
User Task Flow
The user task flow was created by referencing recorded interviews to understand how a typical user would navigate the website, find products, and make purchases. The flow includes instances where users are presented with suggested additional items during the shopping bag stage, providing an opportunity to sell more products based on their preferences before they check out. The checkout stages include a login/sign-up option to help seep up the purchasing process for brand members and offer new users the chance to sign up before completing their purchase. This presents an opportunity to encourage new users to become members through sign-up promotions, ultimately leading to increased e-commerce sales.

Using Figma, I translated my first sketches into low-fidelity wireframes that emphasized the essential features that were revealed during my interviews. These features encompassed several aspects, such as upfront presentation of best sellers, recommendations based on user reviews, display of product images worn by fellow users (via Instagram feed), and comprehensive fit metrics with included user reviews.

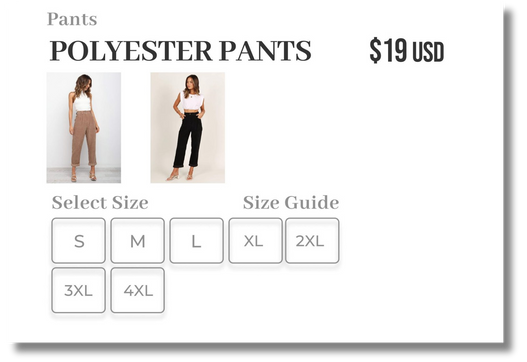
High-Fidelity Prototyping
Created a high-fidelity prototype that included a UI Kit matching user-preferred aesthetics. The prototype featured a new homepage layout showcasing New Arrivals, Best Sellers, and an Instagram feed of customers wearing Aura's products.
I started developing a UI Kit for Aura that reflects the brand's mood and image, using the identity I uncovered through my research and the company's objectives. To make it simple to recall and distinguish, I designed a crest logo.




4. Usability Testing
Prototype Testing Using Maze
Performed remote usability testing on the e-commerce prototype using Maze. This process helped in analyzing user interactions and identifying pain points in the navigation and checkout process.
Iterative Design Refinement
Based on the usability testing, made iterative design improvements to the prototype. Enhanced the CTA visibility and modified the Aura logo to reduce distractions, thus improving the overall user experience.
Iterative Design and Solutions
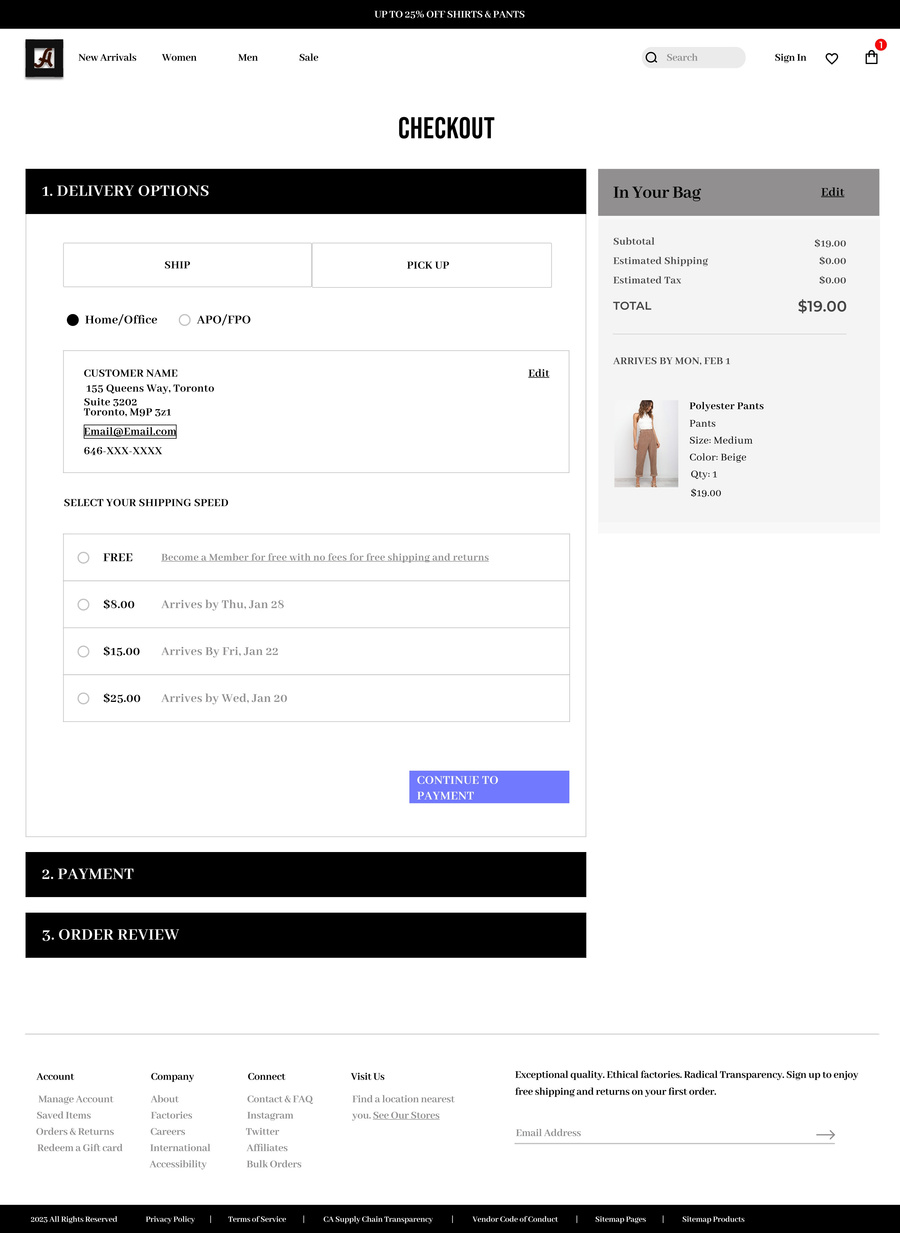
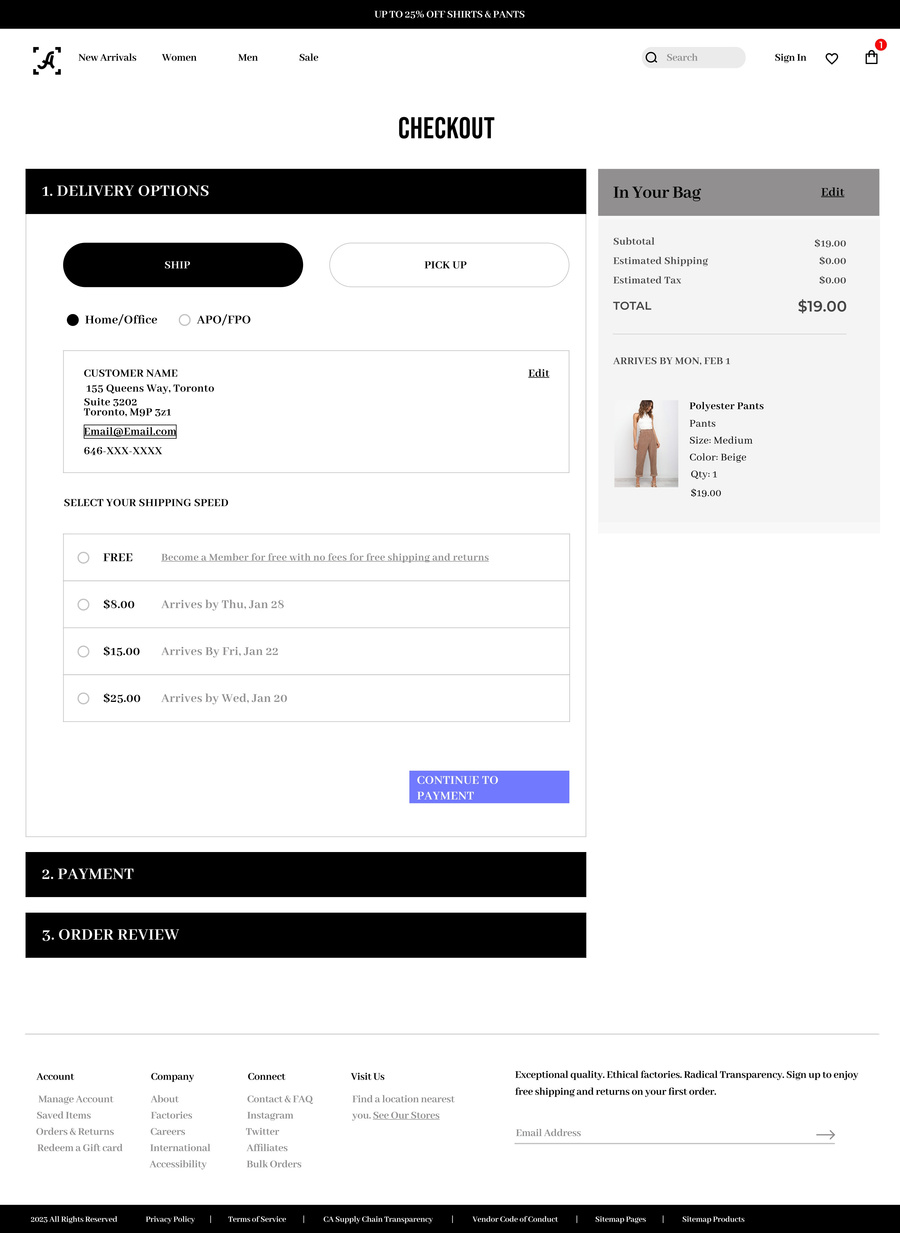
Issue #1
Most participants struggled with the "SHIP" CTA during checkout. They encountered trouble because they couldn't recognize the "SHIP" CTA as a clickable button, which hindered their ability to successfully complete the checkout. The below images show that testers performed many miss-clicks before coming to the solution of clicking on "SHIP" to proceed. Consequently, some participants abandoned the test without completing it.

Solution #1
To enhance user comprehension and maintain consistency with other CTAs on the site, I made modifications to the appearance of the "SHIP" CTA by changing it to a round button. This alteration aimed to make it more evident and intuitive for users, reducing any confusion they may have experienced previously. By aligning it with the visual style of other CTAs, I sought to ensure a seamless and cohesive user experience throughout the website.

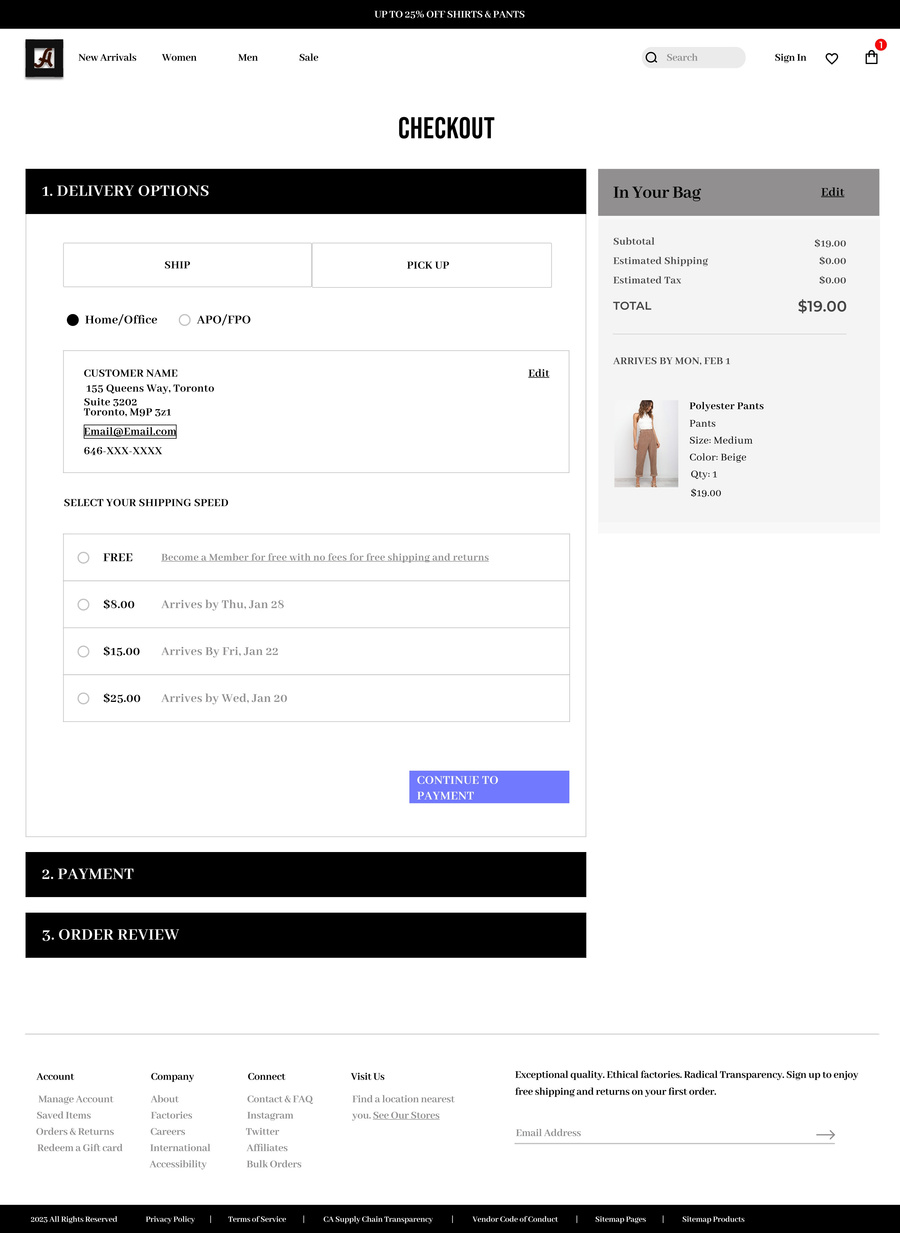
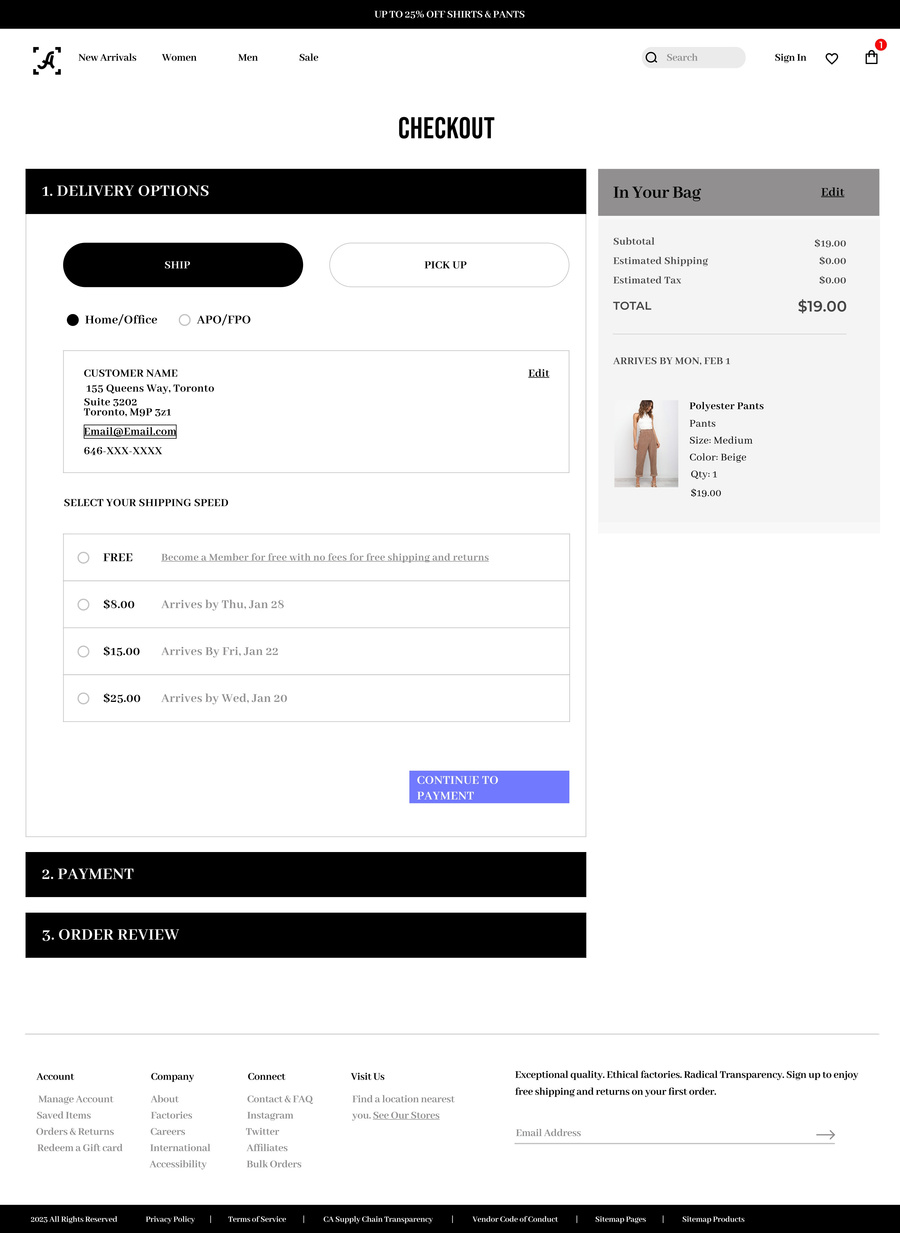
Issue #2
During the evaluation, participants exhibited a tendency to excessively click on the Aura logo positioned at the upper right corner of the screen. A participant even mentioned that the logo appeared "distracting." Upon reviewing this feedback, I concurred that the logo should not be presented in a solid black color. Therefore, I recognized the necessity to make appropriate changes to the logo's design to ensure it is visually appealing and doesn't distract users or lead to unintended clicks.

Solution #2
I have taken steps to address the issue. Firstly, I scaled down the size of the main logo to make it less prominent on the screen. Additionally, I made the decision to change the logo from a solid black appearance to an outlined design.





5. Data Synthesis
Key Findings
Synthesized data from interviews, card sorting, and usability testing to refine the e-commerce platform. Found that users preferred a variety of sizing options and clear return policies, influencing the strategic redesign.
Strategic Redesign
Incorporated the insights into final design recommendations for Aura’s platform, focusing on a responsive, inclusive design and personalized recommendations. Stressed the continuous integration of user feedback for ongoing improvement.
Insights from research: Based on research data and analysis, I've defined design goals and key features to guide my project approach. These were my primary focus points when planning the designs for this project.
Sitemap & User Flow

Research-Driven Outcomes
he UX research for Aura's e-commerce platform was instrumental in shaping a user-centric shopping experience. Through targeted interviews, card sorting, and usability testing, crucial insights were translated into actionable design enhancements. These efforts resulted in intuitive navigation, personalized content, and a streamlined checkout process, leading to increased user satisfaction and sales.
The iterative design process, grounded in user feedback, highlighted the indispensable value of UX research in digital product development. This case study is a testament to the philosophy that user experience is an ongoing dialogue between users and designers, one that is essential for the continual evolution of a successful e-commerce presence.
In summary, Aura's journey from research insights to design improvements showcases the profound impact of UX research on creating effective, user-friendly digital environments.
INTERACTIVE PROTOTYPE
CONCLUSION
The UX research for Aura's e-commerce platform was instrumental in shaping a user-centric shopping experience. Through targeted interviews, card sorting, and usability testing, crucial insights were translated into actionable design enhancements. These efforts resulted in intuitive navigation, personalized content, and a streamlined checkout process, leading to increased user satisfaction and sales.
The iterative design process, grounded in user feedback, highlighted the indispensable value of UX research in digital product development. This case study is a testament to the philosophy that user experience is an ongoing dialogue between users and designers, one that is essential for the continual evolution of a successful e-commerce presence.
In summary, Aura's journey from research insights to design improvements showcases the profound impact of UX research on creating effective, user-friendly digital environments.
Thank you for reading my case study!
Interested to read more about other projects?
Want to work with me? Feel free to contact me!
...or just say hello on my social media.


